在项目中有需求如下:上下分页后,选中的checkbox状态保持不变。
项目中的分页使用真分页,每次点击上下页按钮后,再次调用后台方法查询,重新刷新此页面。所以checkbox为false。
比如酷狗音乐中,上下页选中的歌曲不会保留,只能在每页中选择添加后,再切换下页。
但是项目中有着需求,所以只能完成实现。
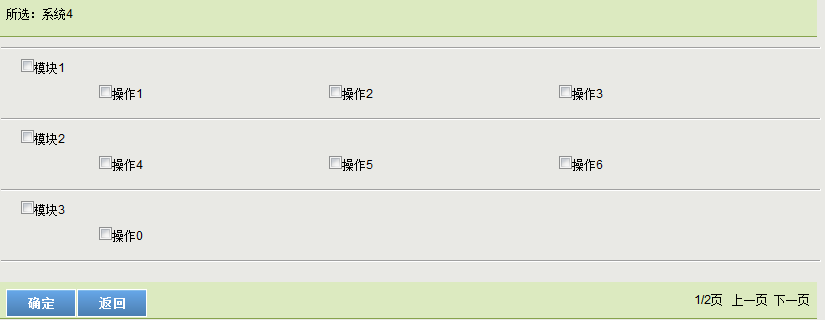
项目具体的需求如下:给角色授权时,选择模块以及模块下的操作,点击上下页后选中的checkbox不变。
界面如下:

实现的思路如下:
在界面中,使用纯js完成。把选中的checkbox中的id,其中包括模块id,操作id,拼接成一个字符串,然后把字符串传递到action中。
每次调用此页面时,首选调用action中的选中的id字符串,然后根据在id字符串的基础上,再次拼接本界面中选中的id。选中的checkbox,需要判断,若不在id容器中,则加载进来;未选中的checkbox,需要判断,若原来在id容器中,则需要删除;
在页面完全加载完毕后,界面中checkbox与拼接的id字符串容器进行比较,若在字符串容器中,在checkbox自动勾选。否则为false。
提示说明:
因为本思路是把拼接的id作为字符串,则在js中获取action中的选中的id字符串时,需要注意语法。
思路实现代码如下:
java中获取action的id容器:
String ids= (String)request.getAttribute("ids");
if((ids==null)){
ids="";
}
js代码:上一页函数:
function _prePage()
{
var ids="<%=ids%>";
var checkedIds= new String(ids);
var modules = document.getElementsByName("module");
var operates = document.getElementsByName("operate");
for ( var i = 0; i < modules.length; i++) {
if (modules[i].type == "checkbox" && modules[i].checked) {
if(checkedIds.indexOf(modules[i].value)==-1){
checkedIds=checkedIds+modules[i].value+",";
}
//判断模块下的操作
for ( var j = 0; j < operates.length; j++) {
var operateId = new String(operates[j].id);
operateId = operateId.substring(0, operateId.indexOf(","));
if (modules[i].value == operateId) {
if (operates[j].type == "checkbox"&& operates[j].checked) {
if(checkedIds.indexOf(operates[j].value)==-1){
checkedIds=checkedIds+operates[j].value+",";
}
}
if(operates[j].checked==false){
if(checkedIds.indexOf(operates[j].value)!=-1){
checkedIds=checkedIds.replace((operates[j].value+","),"");
}
}
}
}
}
if(modules[i].checked==false){
if(checkedIds.indexOf(modules[i].value)!=-1){
checkedIds=checkedIds.replace((modules[i].value+","),"");
}
}
}
with(document.forms[0])
{
action="roleAuthoriedManager!getModuleOperateBySystem?roleId="
+document.getElementById("roleId").value
+"&systemId="+document.getElementById("systemId").value
+"&pageNo="+<%=pageModelModule.getPreviousPageNumber()%>
+"&queryString="+document.getElementById("searchById").value
+"&ids="+checkedIds;
method="post";
submit();
}
}
在界面完全加载完毕后js代码如下:
document.onreadystatechange=statechange;
function statechange()
{
var ids="<%=ids%>";
var checkedIds= new String(ids);
if(document.readystate="complete")
{
//循环所有的控件
var inputs=document.getElementsByTagName("input");
for(var i=0;i<inputs.length;i++)
{
if(inputs[i].type=="checkbox")
{
if(checkedIds.indexOf(inputs[i].value)!=-1)
{
inputs[i].checked=true;
}
}
}
}
}
说明:在做测试时,但是一直提示,函数未定义,不仅提示下页函数未定义,凡是界面上所有的按钮全部提示未定义。所以纠结了很长时间。解决后,拿出分享下。
遇到这种情况,肯定是页面上有错误。jsp解析成html后,html页面中肯定有语法问题,导致这个html页面无法解析。
开始的js某一句代码:varids=<%=ids%>;
查看源文件时,发现js中下一页的某一句代码解析如下:varids=;
这种语法问题,肯定无法解析,所以才一直无法运行。
出现这种情况的原因是:var ids=<%=ids%>;从action传过来id容器是空串,所以解析后就成var ids=;
因为把id容器当作字符串,所以需要var ids="<%=ids%>"即使传过来的是空串,解析结果如下:var ids="";
总结:遇到整个页面的js函数都无法执行,肯定说明js有问题,某个js函数中的语法问题,导致整个页面无法解析运行。若是某个js函数未定义,则有可能是函数名与标签定义的函数不相同。若是某个js函数中某个语句中某个字符未定义,则会明确提示未定义的字符。
分享到:



相关推荐
比如酷狗音乐中,上下页选中的歌曲不会保留,只能在每页中选择添加后,再切换下页。 但是项目中有着需求,所以只能完成实现。 项目具体的需求如下:给角色授权时,选择模块以及模块下的操作,点击上下页后选中的...
这是一个解决方案实例,可以参考参考。应该会有所帮助
layui table 复选框跳页后再回来保持原来选中的状态相关的源码
jquery checkbox 选中 取消 checkbox多选
checkBox分别处理选中与不选中checkBox分别处理选中与不选中
JQuery 判断checkbox是否选中,checkbox全选,获取checkbox选中值
checkbox多项选中及取消选中
gridview 分页保存每页的Checkbox选中的值 最后取得所选 中的Checkbox的值
博文链接:https://qsfwy.iteye.com/blog/234331
解决ListView嵌套CheckBox滑动时CheckBox选中状态错乱问题,以及listview中事件点击冲突问题;一个简单的小Demo;
JavaScript实现CheckBox选中方法
CheckBox复选框JS实现全选、不选、全不选功能,很简单,具体内容如下 思路: 1、获取元素 2、给全选 不选 反选添加点击事件 3、用for循环checkbox 4、把checkbox的checked设置为true即实现全选 5、把checkbox的...
GridView可以在模板里使用CheckBox控件,但是,如果GridView使用了分页功能,那么在选择不同的分页后,原先选择的CheckBox控件状态,系统将不再维护,该示例代码解决关于GridView翻页checkBox状态保存的问题
代码中简单易懂的获取所选中的CheckBox的值
简单实现自定义checkbox控件四种选择状态的图片样式
两层嵌套的checkbox记录选中状态,listview嵌套Gridview,Gridview嵌套Checkbox
jquery获取checkbox选中的值,包括全选 取消全选 反选 选中奇数行 获取选中的值
CheckBox 选中效果 选中子的父自动选中,选中父的子全部选中 适用于C:Foreach 读取${list} 然后选中的选项添加到数据库